
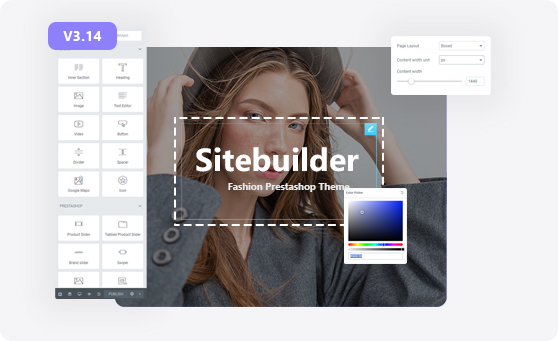
The SiteBuilder has almost everything we need to build a PrestaShop website using its drag & drop interface, it builds not only the content but also template files with its two main features the Content builder and Theme builder.
The old way of building a website is to buy a theme for its template files and buy some modules to add content, the SiteBuilder provides a new easy way to build template files and create content all in its live drag & drop editor - zero coding required, it really gives you the creative freedom to turn your ideas of every part of your website into reality.
Read moreShow less
Reduce 3rd-party modules
No more pain from fixing compatibility issues from 3rd party modules. Take care of every website creation need with Sitebuilder.

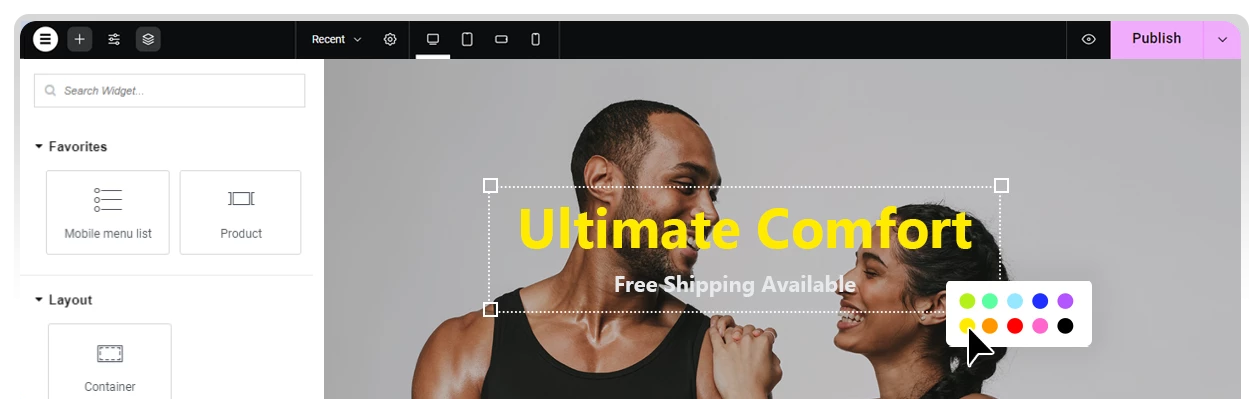
120 + Widgets for Every Purpose
Create your modern PrestasShop site using built-in 120+ widgets. Actually, the amount does matter, the capability of them matters.
Other builders are based on very old versions of the Elementor and can't be updated anymore.

- What a premium theme, like the Panda theme, can do is limited in terms of layout.
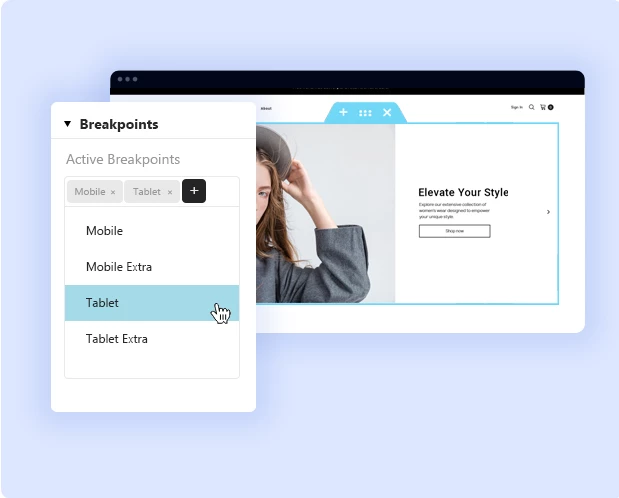
- The "Section & Column" layout is old school, it's okay, but not enough.
- The "Flex & Grid" layout is mainstream, it can almost do everything, with way less code.
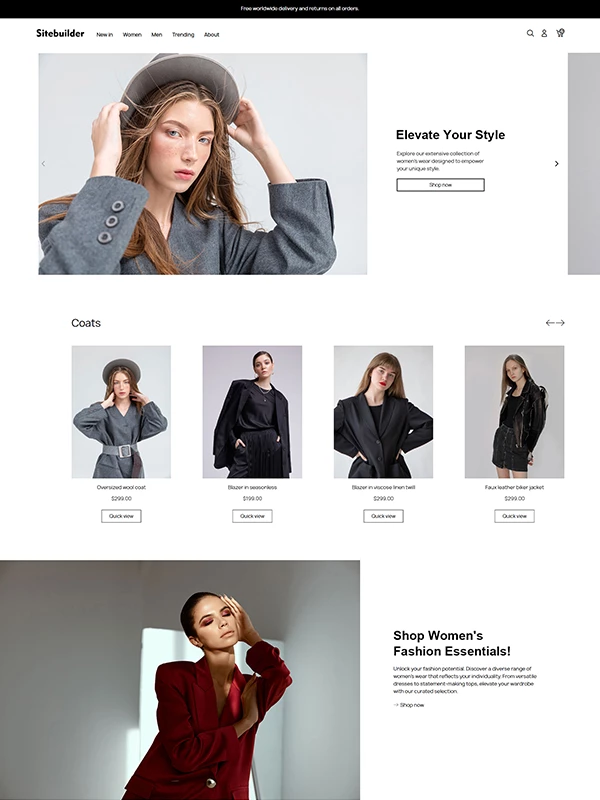
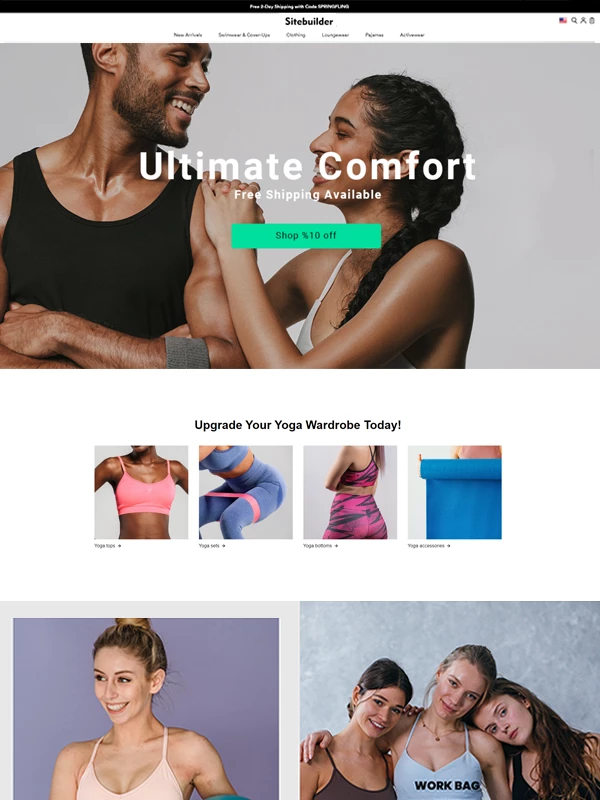
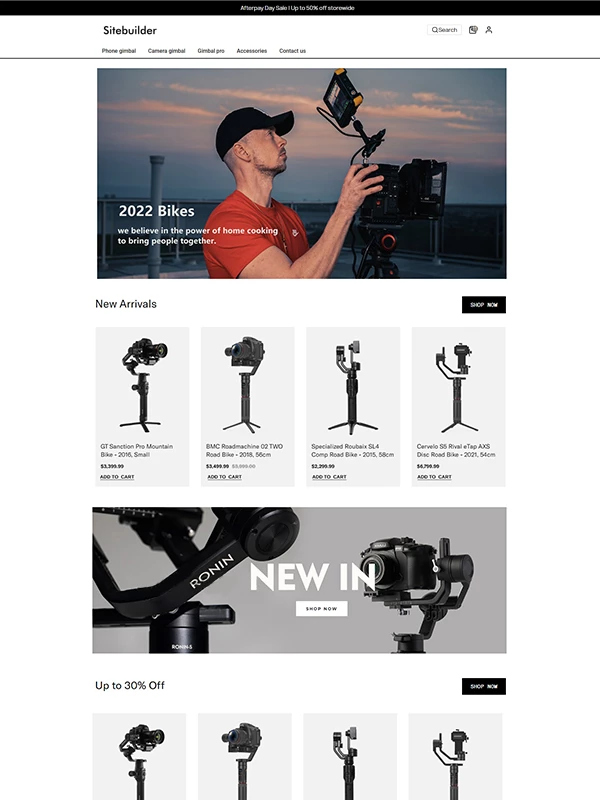
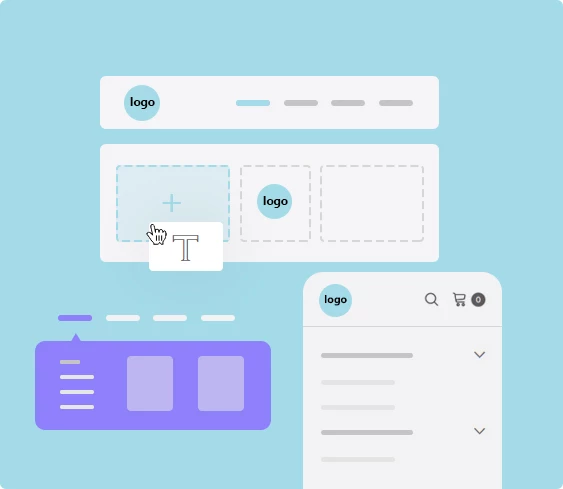
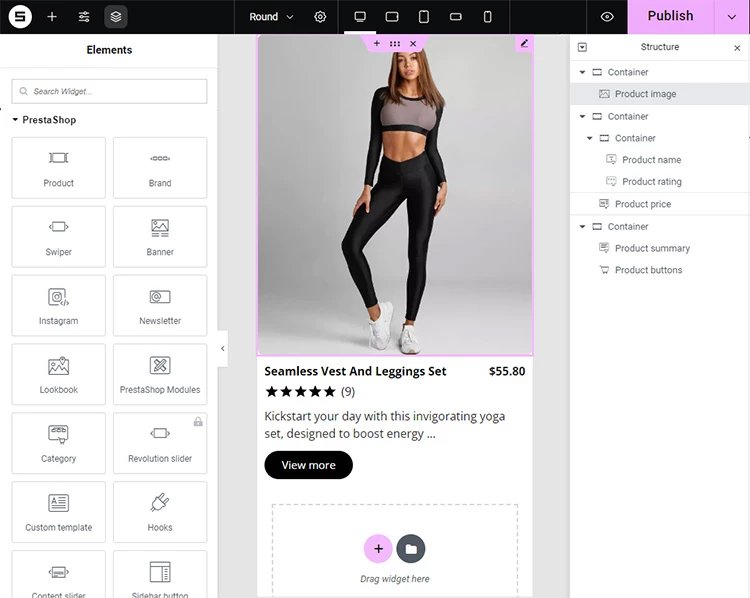
Isn't it amazing that you can drag and drop to build pages? We used to use pages provided by a theme, there's not much we can do about the page layout.
With Sitebuilder you don't need to buy a theme anymore, you can create and style pages easily using the drag-and-drop interface without coding, it's like you can create your own themes. Here is a list of pages that can be built with the SiteBuilder

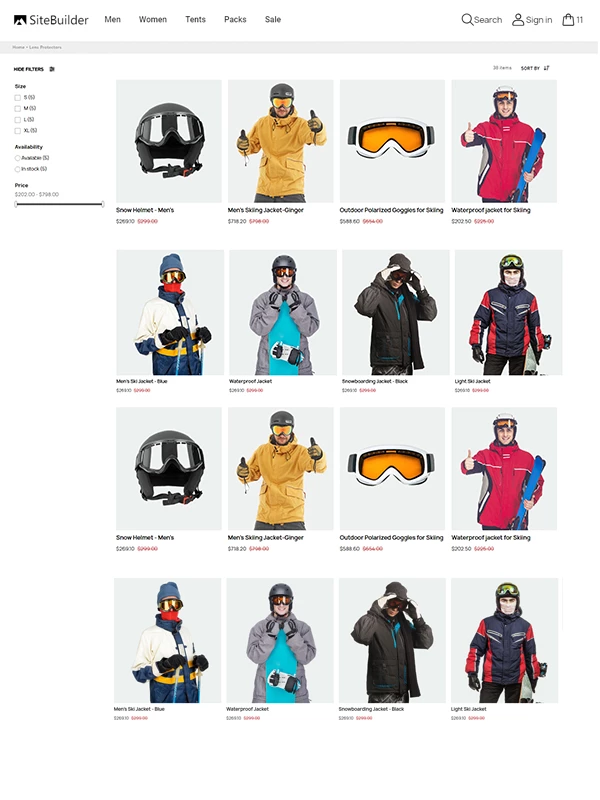
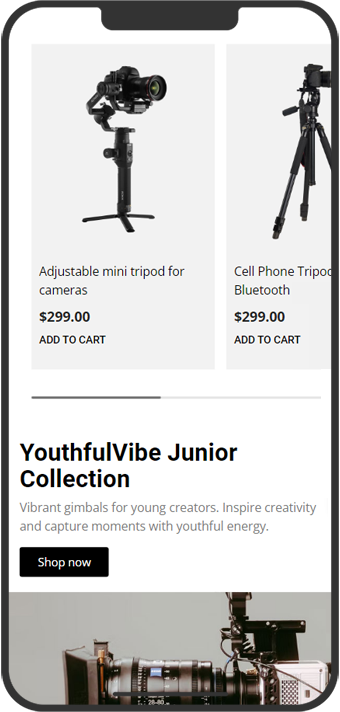
With SiteBuilder you get creative freedom to design your product miniatures.

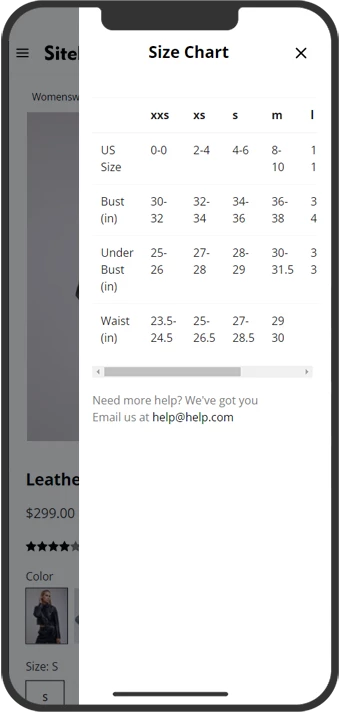
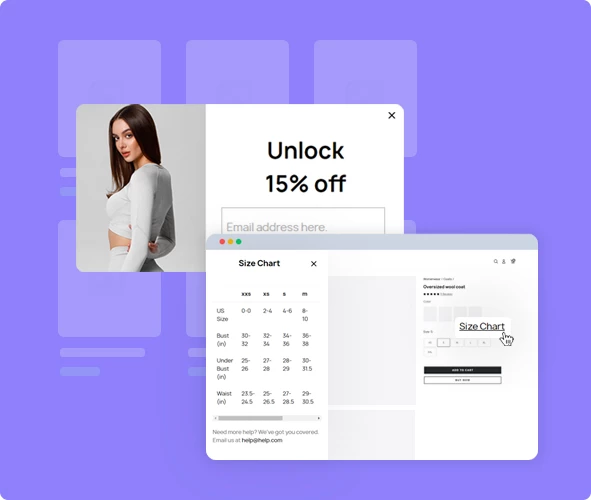
Create some popups to capture your visitors’ attention for promotional content.


The custom page feature can also be used to create blog-like pages. Display those blog-like pages on the homepage using the Content slider widget or Slide Anything widget, that's a blog feature.


1. The same layout for all languages.
If you are going to create a record from all languages with the same layout, then leave the language field be empty to make the record show for all languages. There is a language switcher along with every text field, use them to enter different content for different languages.
2. Different layouts for different languages.
If you are going to create a record for a specific language, then select a specific language in the "Language" field. The record only shows in the selected language. The advantage of this way is that you can have different layouts for different languages.
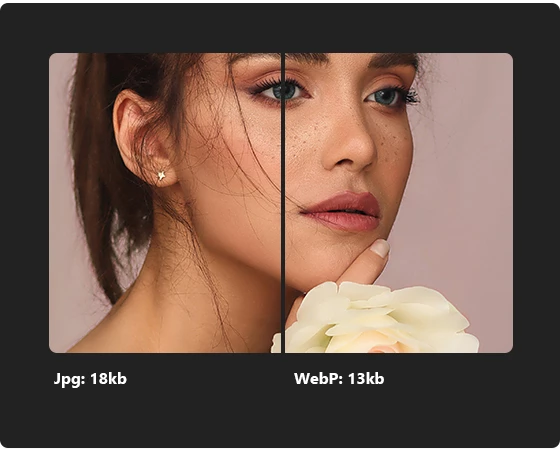
1. Serve Images in Next-Gen Format WebP.
SiteBuilder 100% support Prestashop 8's webp feature to display product images and categroy images in webp format.
2. Hight resolution image / Retina
Deliver large images at twice their regular sizes for retina displays for users to see crisp product images instead of blurry ones.


Images in the invisible area or lower part of a page will not be loaded at the beginning, they will be loaded only when they enter the user's viewport or come into the visible area of the web page.
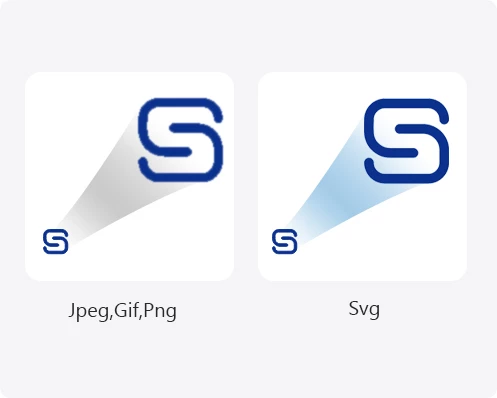
Scalable
Lightweight
No unnecessary requests
SEO friendly


What is Sitebuilder?
Work on the native Classic theme
Can it work with Preminum themes?

Jonny Li
10+ years of experience
4.9 Star Rating
First class support.

- Sitebuilder is built based on the elementor for Wordpress.
- Images on the demos were bought from Shutterstock, don't use them on your sites.